Comment placer une carte dans un web
 Supposons que nous souhaitons placer une fenêtre Google Maps dans un article de blog, ou sur une page, avec une zone spécifique et une marque au centre avec des détails. De plus, un moteur de recherche en bas.
Supposons que nous souhaitons placer une fenêtre Google Maps dans un article de blog, ou sur une page, avec une zone spécifique et une marque au centre avec des détails. De plus, un moteur de recherche en bas.
Le moyen le plus simple consiste à ouvrir la carte dans Google Maps et à choisir l'option «lier la carte de manière intégrée» dans laquelle vous pouvez personnaliser certains paramètres. Ceci est sans API et se fait en utilisant le formulaire "iframe".
L'autre façon est d'utiliser l'API, via un assistant conçu pour AJAX, qui vous permet de créer le code en donnant quelques détails:
1. Définissez les paramètres

Dans ce cas, il est nécessaire de définir la taille en pixels de la fenêtre que nous voulons afficher, il est préférable d'en garder une qui soit dans la largeur maximale de publication du blog, comme 400px
Ensuite, vous devez définir si vous voulez une approche au niveau de la ville, de la rue ou du bloc.
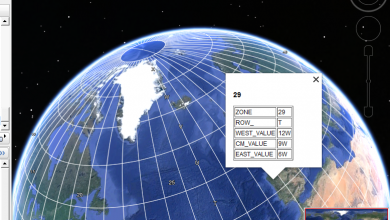
Vous pouvez spécifier les détails attendus dans la marque, le nom, l'URL et l'adresse.
En appuyant sur le bouton "Emplacement du centre de prévisualisation", vous pouvez voir comment la fenêtre sera affichée.
2. Activer les droits d'API
La prochaine chose à faire est de fournir les données du Web dans lesquelles nous espérons afficher la fenêtre. Il s'agit d'autoriser notre numéro d'API pour ce site Web ... et par conséquent, de nous rendre responsables de toute violation que nous pourrions faire des conditions de Google.

Normalement, pour acquérir une API, vous entrez sur ce site Web et en demandez une pour une URL spécifique, puis demandez à entrer votre compte Gmail et un numéro et un exemple de code vous sont attribués. Si la session Gmail est déjà ouverte, le système associe le compte.
3. Générez le code

En appuyant sur le bouton "générer du code", le html nécessaire est créé pour l'insérer uniquement dans le blog. Pour cela, l'option de code doit être activée, collez-la et elle est prête, en cas de collage sur un autre site Web, auquel l'API a été autorisée, un message apparaîtra pour la désavouer.
Et prêt, il devrait bien paraître. Aller au Wizzard
Parce qu'il s'agit d'une API basée sur AJAX, une partie du script créé ne fonctionne pas très bien dans certains gestionnaires de contenu, tels que Wordpress MU, où il existe un contrôle sur les fonctionnalités, mais en général, il devrait bien fonctionner.